
Design Ops
Building Shipt’s Design Ops practice
In 2022, I was given the opportunity to join Shipt to help build their design ops practice and design system from the ground up. Prior to me joining, Shipt had been acquired by Target and had grown significantly from the high demand of essential goods that the pandemic had created and was going through growing pains. Having prior experience working on design systems and moving from a larger organization, I was able to contribute towards the transformation process of moving from a startup to a mature technology company and design practice.
Creating scalable patterns through structure
One of the biggest takeaways I had learned from my prior experience is how important consistency is. Structure adds transparency, predictability, and builds a foundation for scalable growth. When teams are small, its easier to work in a fluid organic way. When you share those ideas across multiple teams and scale them, it becomes harder to coordinate all of the parallel thinking that occurs. This was one of the primary pain points that I observed when I first started at Shipt. Documents were scattered across different tools and drives, libraries were siloed from each other, and working team’s primarily focused on their individual working process so when team’s handed off to each other, it was messy and confusing.
Consolidation of information
Information was consolidated into 2 centralized resources that were intentionally chosen based on what requirements we were hoping to achieve with the information types.
Process information
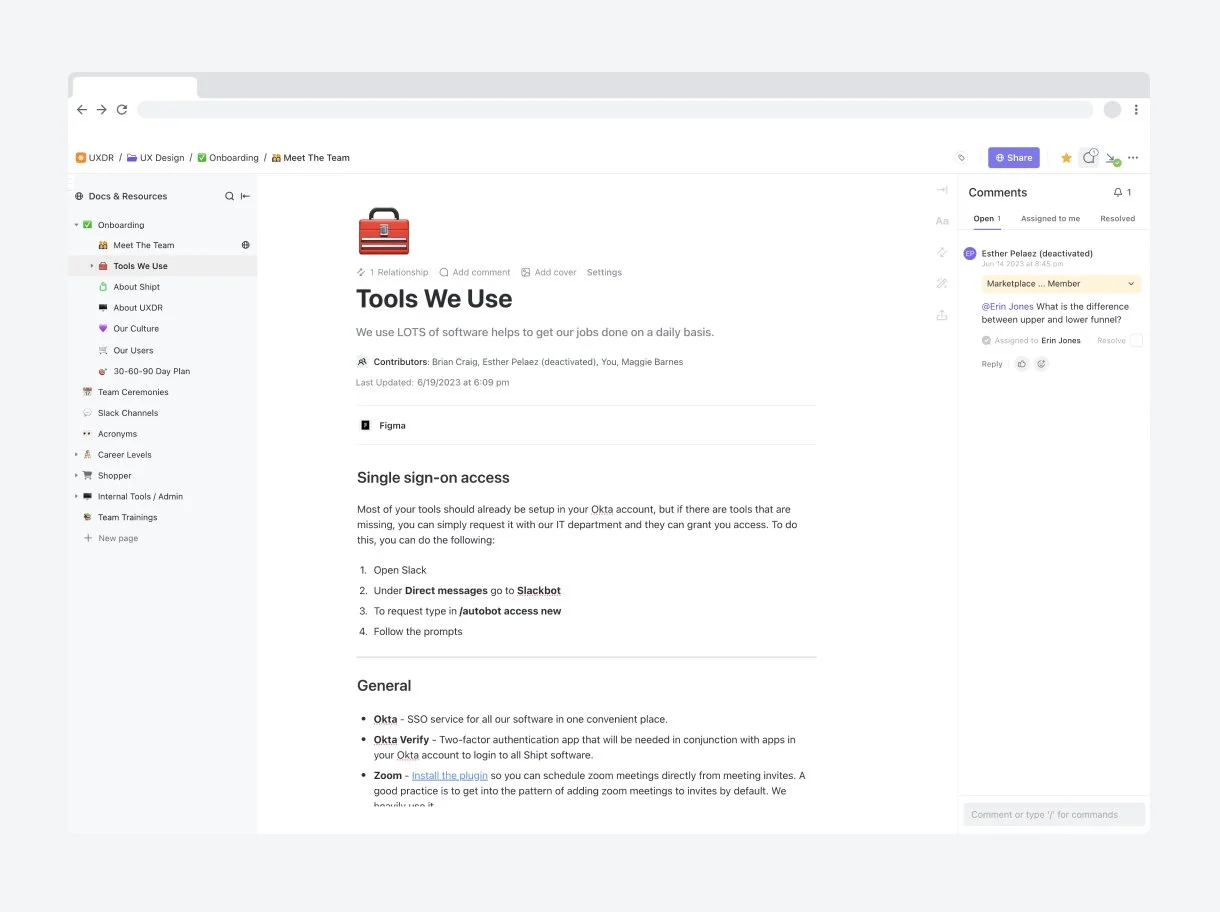
Our process information was consolidated and housed inside of an internal wiki tool that we use across Shipt. A small sub-group was created that contains members across product teams that helped put it together. By using the internal wiki, it democratizes this information as anyone can contribute, comment, or modify things.
Design system information
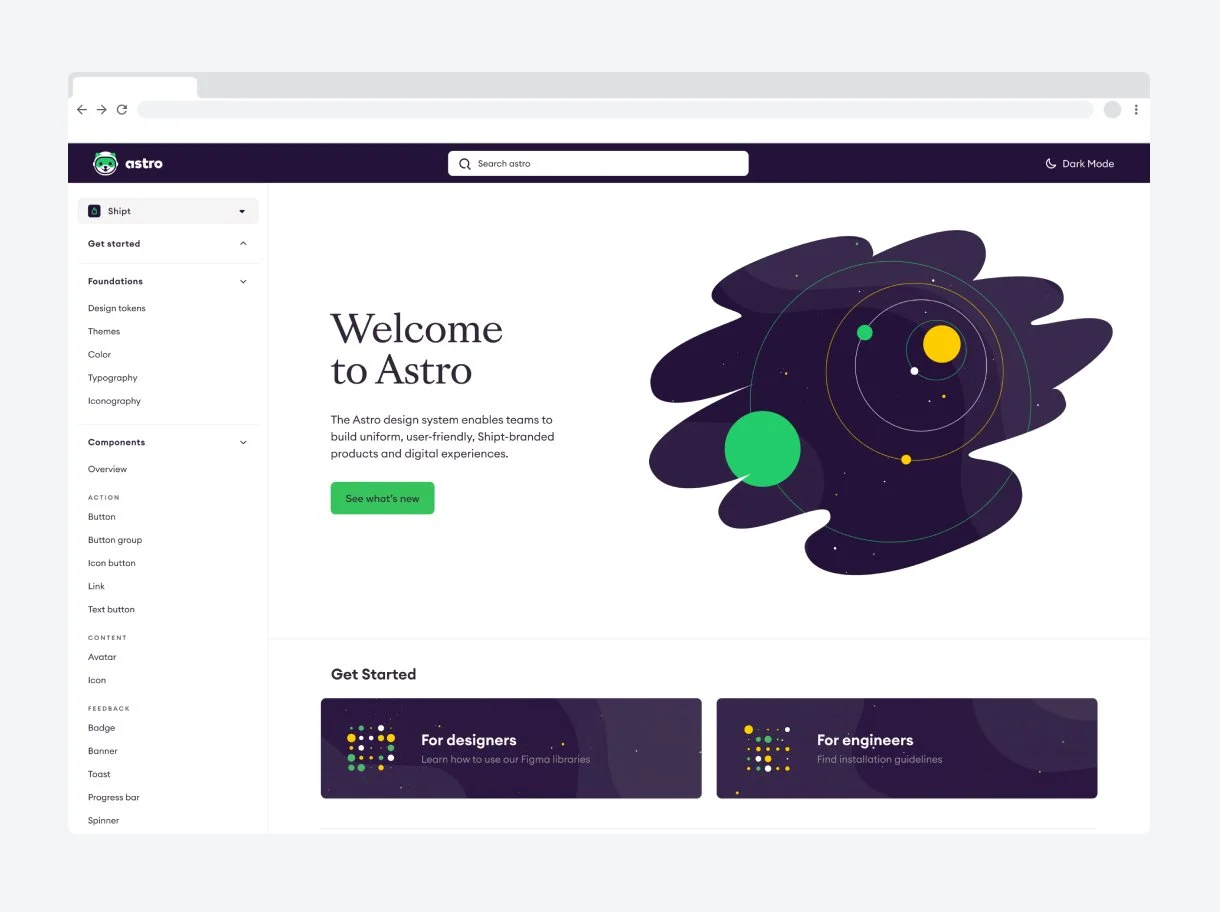
Our design system documentation and usage guidelines are housed in an internal website that was design, built, and owned by the design ops team. While our design system information is open for individual contributors, it is curated by a very specific group. This ensures that the information has gone through the proper methodical review process, group consensus, and is formatted consistently. Using markdown, through GitHub, there is a clear version history and ability for robust features like change logs, etc.
Consolidation of tools
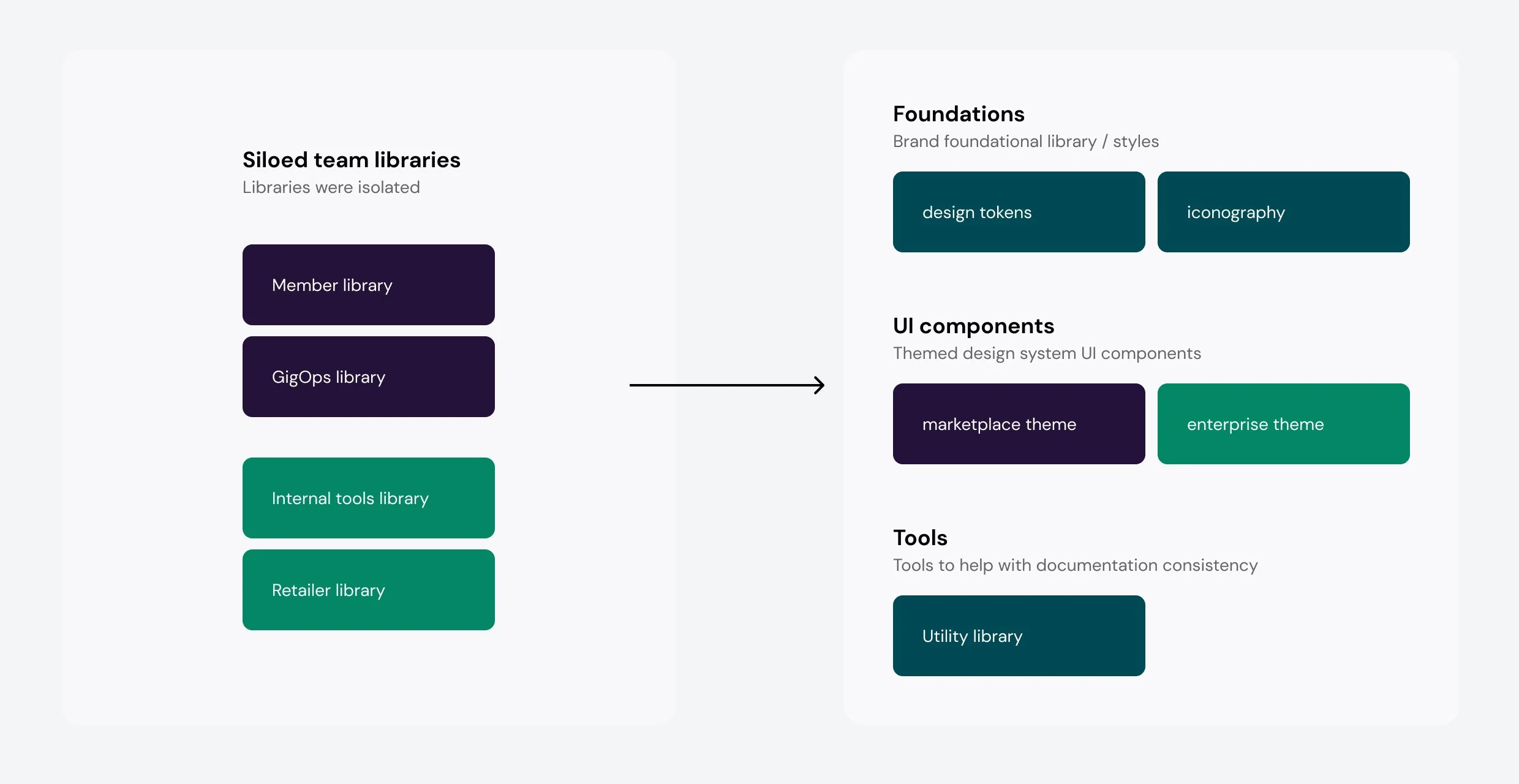
Each product had their team’s libraries housed in separate team spaces, which led to them trying to solve the same problems with different executions and drift. The new way of working breaks up the toolset to cascade from high level atomic elements that are shared across the entire organization to very specific / complex components that are leveraged across one team. All libraries are centralized to increase visibility into what other teams are doing.
Delivering the vision
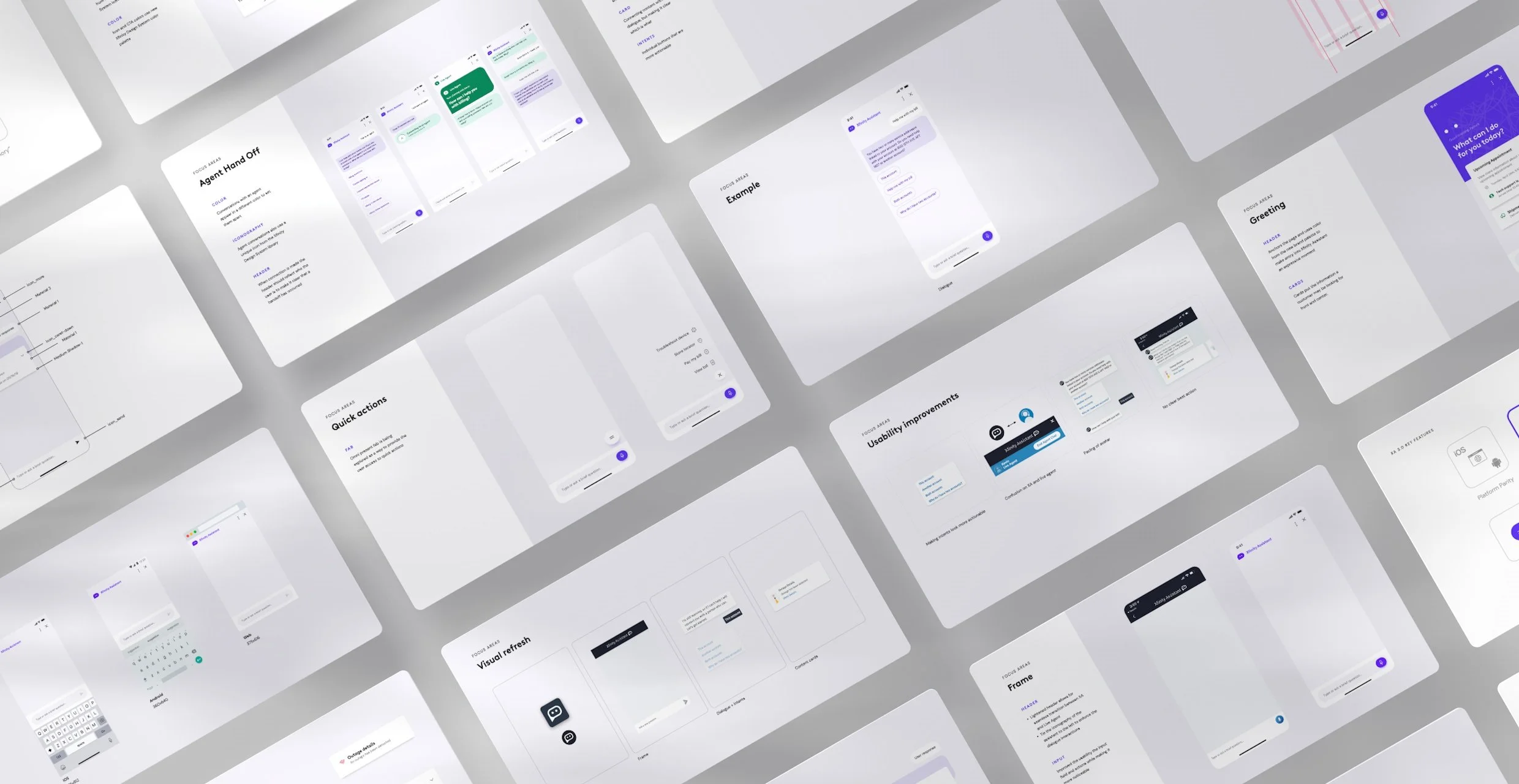
To help the team move forward, the deliverables focused on current state requirements and constraints so it was grounded and actionable. I mapped designs to their APIs and aligned objectives based on their roadmap. To help the teams, I created a playbook of hero screens, reference animations, and a UI kit for the team to leverage for their build out. To provide support, I set up a series of check ins where they were able to present refinements and new ideas that we could provide feedback / guidance on.